Cool Tumblr Things to Draw
Drawing Ideas For When You lot're Out Of Ideas
I created a quick walkthrough on my process! Yous tin can practise the aforementioned with whatsoever digital art program and brushes you like. As always, learning comes with critical thinking and if you lot feel this does not apply to you, then no worries! There's no correct style to exercise things as long as you achieve the results you desire.
The technique can exist customized with different brush types and colours, and can be as uncomplicated or heavily rendered as you so desire. I hope information technology helps a footling! I like to do lighting like this in my ain work for a sense of atmosphere.
Please ignore the fact I spelled complementary wrong, it'south been a long calendar week ok lol
iamstillonhere asked:
oh man dude i really love how yous did the lens flare for the free! tron thing-- how'd you do it?

ninjas-are-the-shit asked:
Lamentable if you've answered this before simply: I actually wait up to you and was wondering how you started to understand color began coloring actually well? Do yous have any advice :0?

bogarthhgh answered:
Thanks small one :,) I'one thousand still learning myself, so alibi me if I fuck anything up or give bad tips for you lot here.
FIRSTLY, never never never EVER shade with black, or highlight with white.
Trust me on this, it will end upwards looking like Satan's aborted fetus unless yous
a.) are attempting realism or
b.) know what you're doing

Your drawing volition stop upward looking really tedious and un-neat if you lot join the 'Shade And Highlight Your Drawings Like They're A Really Deadening Person' cult. Shade and highlight equally if these drawings are a gorgeous, interesting, in-depth book. Juicy like your s/o's ass.
Another tip is to understand where your calorie-free source is.
(Don't mind that it's a dick that's none of your business concern fool )

As y'all can see, the shadows variate depending on where the light is hitting the doggy. It's simple in one case you think about information technology. I recommend playing with different shapes (cubes, prisms, or even still-life) and observing how light behaves on them. Whip your cock out in the bare sun and stare until y'all understand. I tried it once it works.
I'yard clearly not the best at information technology, but I think I got the basics down. See? Don't I sound similar I know what I'g talking virtually? Cause I practise. Aren't I a fucking genius?
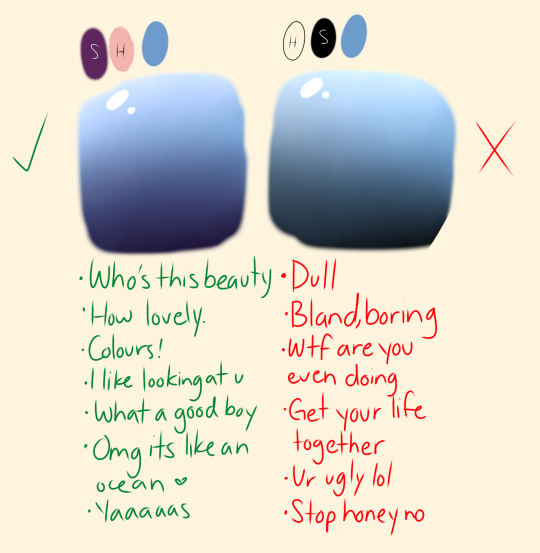
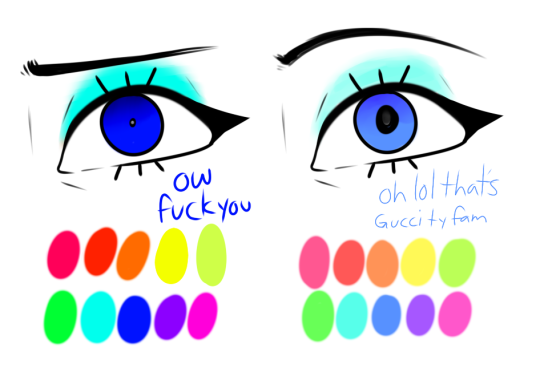
Lastly, don't use harsh colours.

Look how saturated the first palette of colours are. I bet they hurt your optics, huh? By decreasing your saturation by like, viii%, you lot tin brand art without killing both your eyes and your audience's. And it doesn't even modify the hue!! HELL aye! Give thanks fuck for that. Your art tin still be Gucci without causing an unbearable eyestrain.
Harsh, saturated colours = a bad fourth dimension. Hashtagnothankyouamirite??
(Go along IN Listen Whatsoever OF THIS Can Alter DEPENDING ON YOUR STYLE. In that location ARE NO RULES TO COLOURING, DESPITE WHAT THEY TAUGHT YOU IN KINDERGARDEN. Simply HAVE FUN. SKILL CAN Also TAKE A LONG TIME TO MASER, So IT'Due south IMPORTANT TO BE PATIENT AND Non Beat YOURSELF Upwards IF YOU DON'T THINK YOU'RE GOOD ENOUGH. KEEP PRACTICING! Due south H A P E Southward !!)
Well anyway, this is the stuff I go on in mind when I'1000 colouring. Hope it helps ❤️ This is all I could remember of and so feel free to add more if any of you lot guys feel the need to. Cheerio I'm tired.

a quick grass tutorial
I've never really wrote a tutorial before so apologies if this is bad
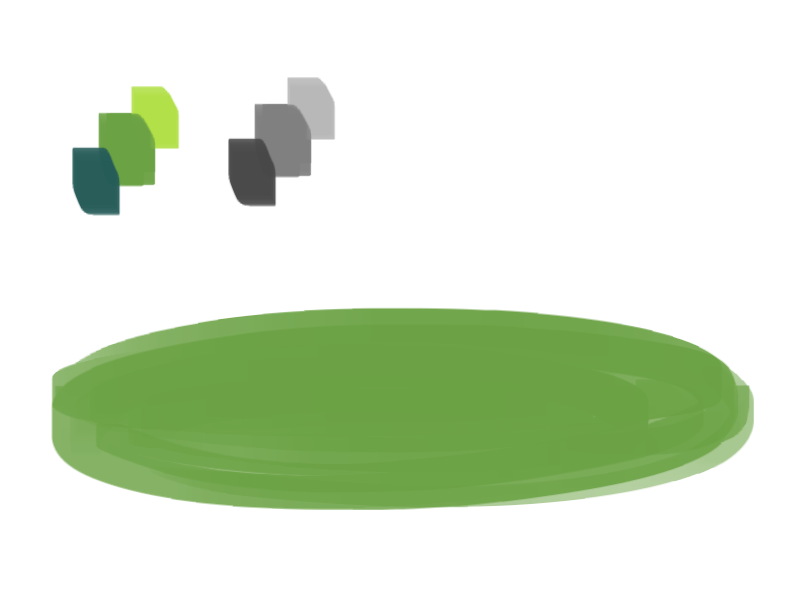
i. okay first matter I practice is pick three colors, a mid, dark, and low-cal. I like to cheque the colors in greyscale to make sure at that place's plenty contrast between each one.
I and then plop down a blob of whatsoever my centre tone color is.

2. adjacent, I have my dark colour and just sort of randomly place it effectually. I try to brand sure in that location's a good amount of both the mid and dark tones spread throughout. I personally like to go on it kinda messy. I likewise have pen pressure on for both brush size and opacity, and then I can accept some blending action going on.

iii. for the side by side step I do the exact same thing equally before, except with the light color.

4. aight this is where nosotros commencement adding details. see how you lot but accept a agglomeration of colors and edges where two colors meet? use the eyedropper and go to an area where two colors come across, eyedrop a colour, and then employ that color to draw in your grass blades. I do this at every bespeak where colors see. should annotation I personally similar to utilize a square brush, but yous can really merely use anything.

five. you can technically stop at the concluding step if y'all're going for a more simple look, but to add more details I get to the "empty" areas of solid colour and just draw in random strokes using a color nearby. information technology's just a way to fill upwardly the empty space.

half dozen. basically more than of the aforementioned thought of eyedropping and drawing. for more diversity and then things look interesting, I like to add together random plant shapes.

7. and so the grass doesn't look too plain, I add together random dots of color and pretend information technology's flowers and stuff.

and there you have information technology, this is how I arroyo cartoon grass.
I'yard sure a ton of people already know how to do this, but I just learned recently, then I wanted to share 1 of my favorite thumbnailing tricks! Colour matching is SUPER helpful to apace map out potential color schemes :D
[EDIT] this is in Adobe Photoshop, sorry for forgetting to mention that!
Let's talk about mynoise.net
Have you ever been listening to Rainymood and thought, "Yeah, this is good … but it would be dainty if I could customize the sound more than, or if there was a little more choice.
Let me introduce you to MyNoise.
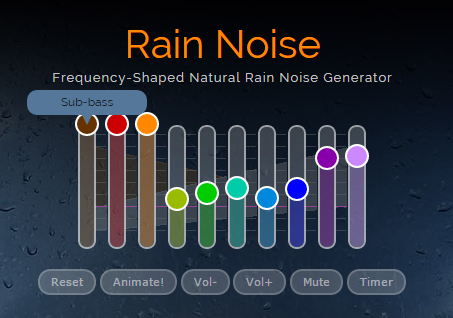
MyNoise is a customizable sounscape looper with so many options, even within each soundscape. So say, for example, you really dear rain sounds when yous write or study or relax. Annihilation. I know I'thou a large fan of pelting sounds. They have a page for that.

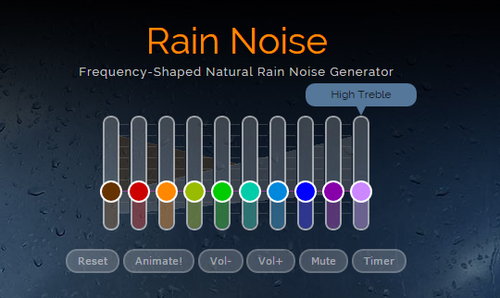
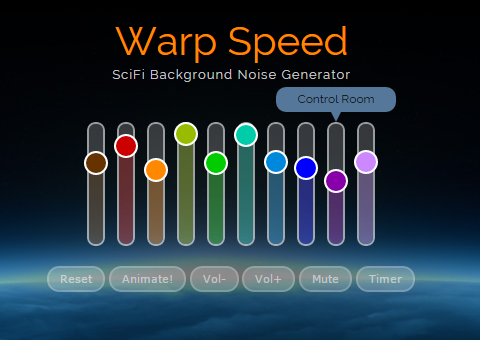
Simply say you like actually high, pattery rain, and LOTS of low thunder.Here's where MyNoise really stands out: you can customize that.Encounter those sliders with all the cute colors? That is your equalizer. Y'all canadjust the levels based on what y'all want to hear more and less of.Here's how it looks when you desire high, pattery rain and low, rumbly thunder:

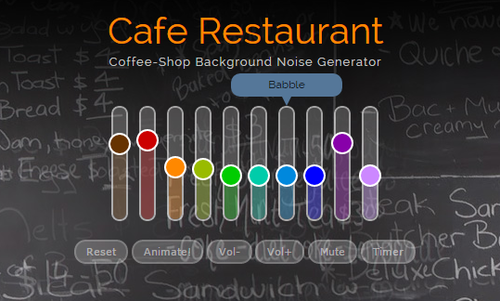
Simply say pelting isn't really your jam. Say you want something a little more ambient, a petty more groundwork noise-y. Something with people. Well, they accept customizable coffee business firm churr that even has the levels listed for things similar "kitchen," "babble," and "table":

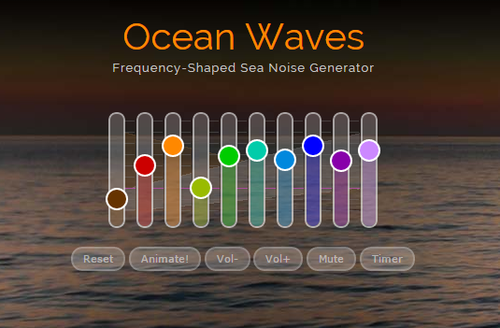
Or say you miss the ocean.

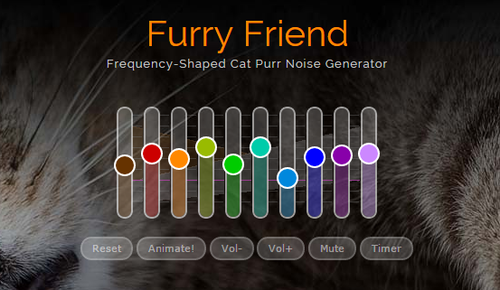
Or say you miss your true cat.

Or say you lot miss your spaceship.

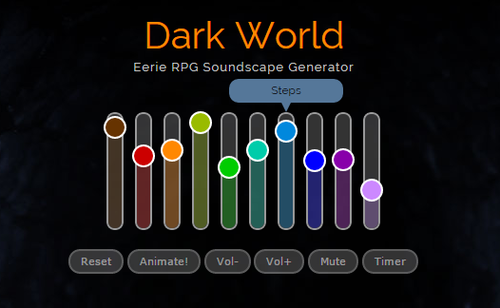
Or say you miss the dungeon where you and your squad of scalawag adventurers used to explore and confront off against, say, dragons. In the dungeon.

This site is seriously then helpful, and those are simply afractionof every kind of sounscape the site has to offering. The all-time part is that if you desire to layer information technology with music (for case, I'll layer a playlist + pelting + java shop if the scene I'1000 writing takes place in a coffee store), you lot tin adapt the master book, meaningall of your layers stay at their corresponding volumes, just louder or quieter.
Enjoy!
Y'ALL I Simply STARTED USING THIS TODAY BUT THIS HAS BROKEN THROUGH MY WRITER'South Block Like NOTHING ELSE.
TRY It. Use It. Dearest IT.
I use this!!
Pink noise is awesome for helping me sleep as well.
Bearding asked:
Oh my stars your fine art is amazing!!! Do y'all think maybe you tin can make a shading tutorial sheet? owo
![]()
gaelfox answered:
Hey there Anon! Sure thing! I'll do my best to explicate the procedure of how I normally do things in regards to coloring and shading. I'yard non the greatest at Explaining, then I'll do my best to keep things as crystal clear equally possible!
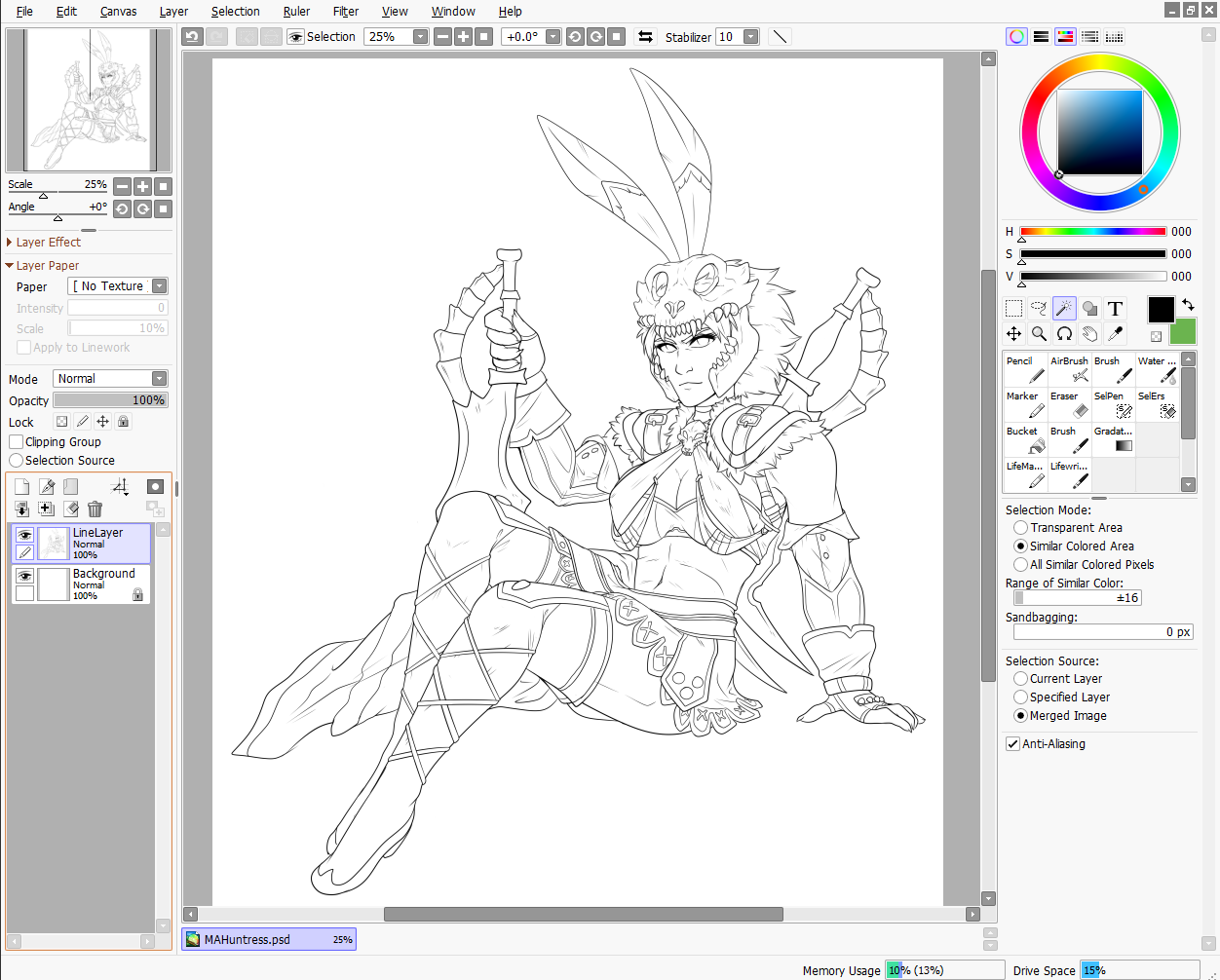
Stride ane: Lineart
I'll start with Lineart purely because this step is important to the coloring procedure in one regard, and that is making sure the entire line layer is airtight without any holes. Even the smallest little gap will make the option procedure hard later, and nosotros don't want that. And so the cleaner lineart you take, the amend. I'm going to get ahead and use my Monster Hunter Generations Huntress for this.

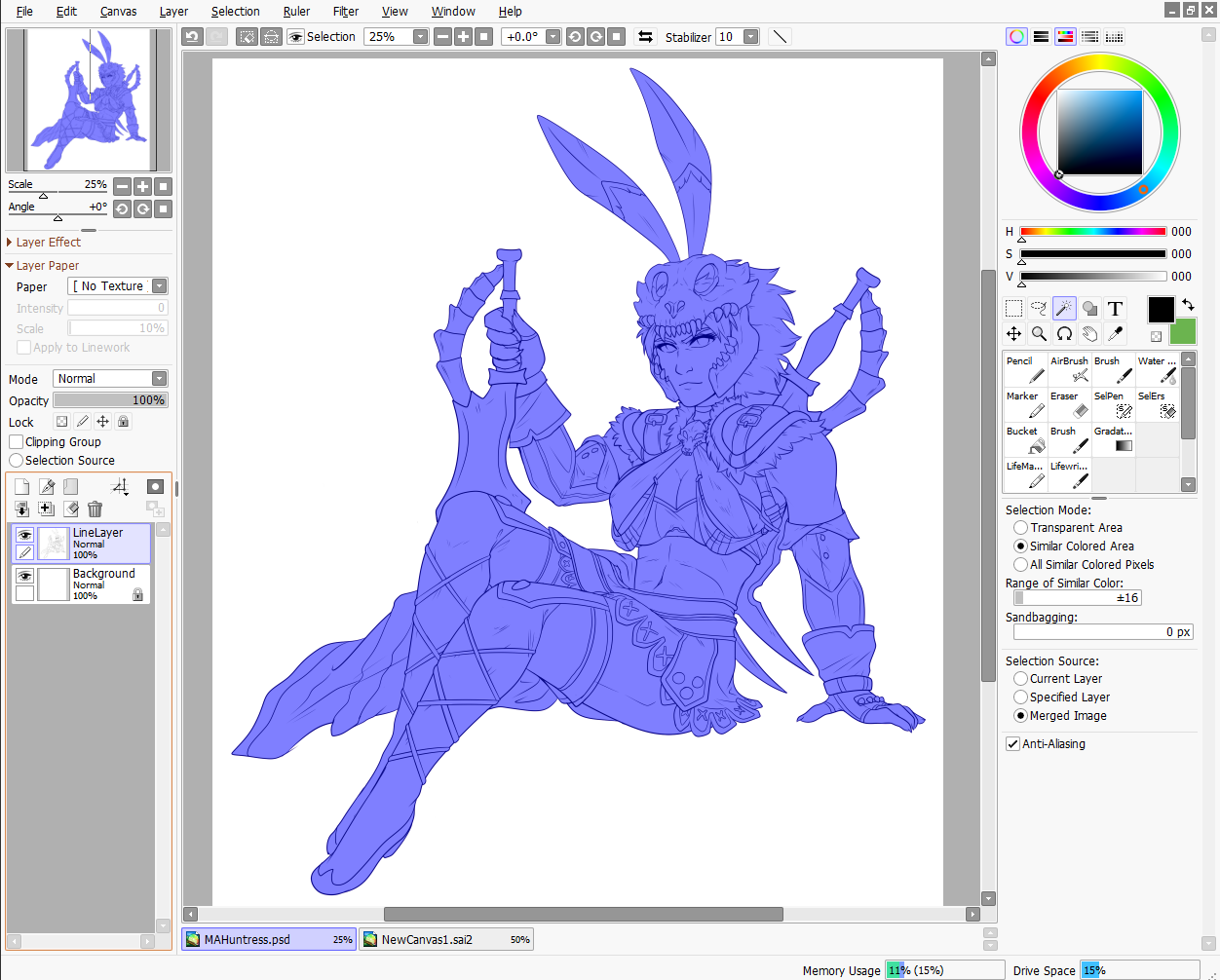
Stride 2: Pick
Either in Photoshop or SAI or whatever you use, click exterior your grapheme and any other negative space surrounding them. This means…basically anything that's not your graphic symbol. Then become to Selection > Inverse and invert the pick. You should have something like to what I accept below. This makes it so much easier to add colors without having to worry about all the little nooks and crannies that could mess the cleanliness of the cartoon up real bad.

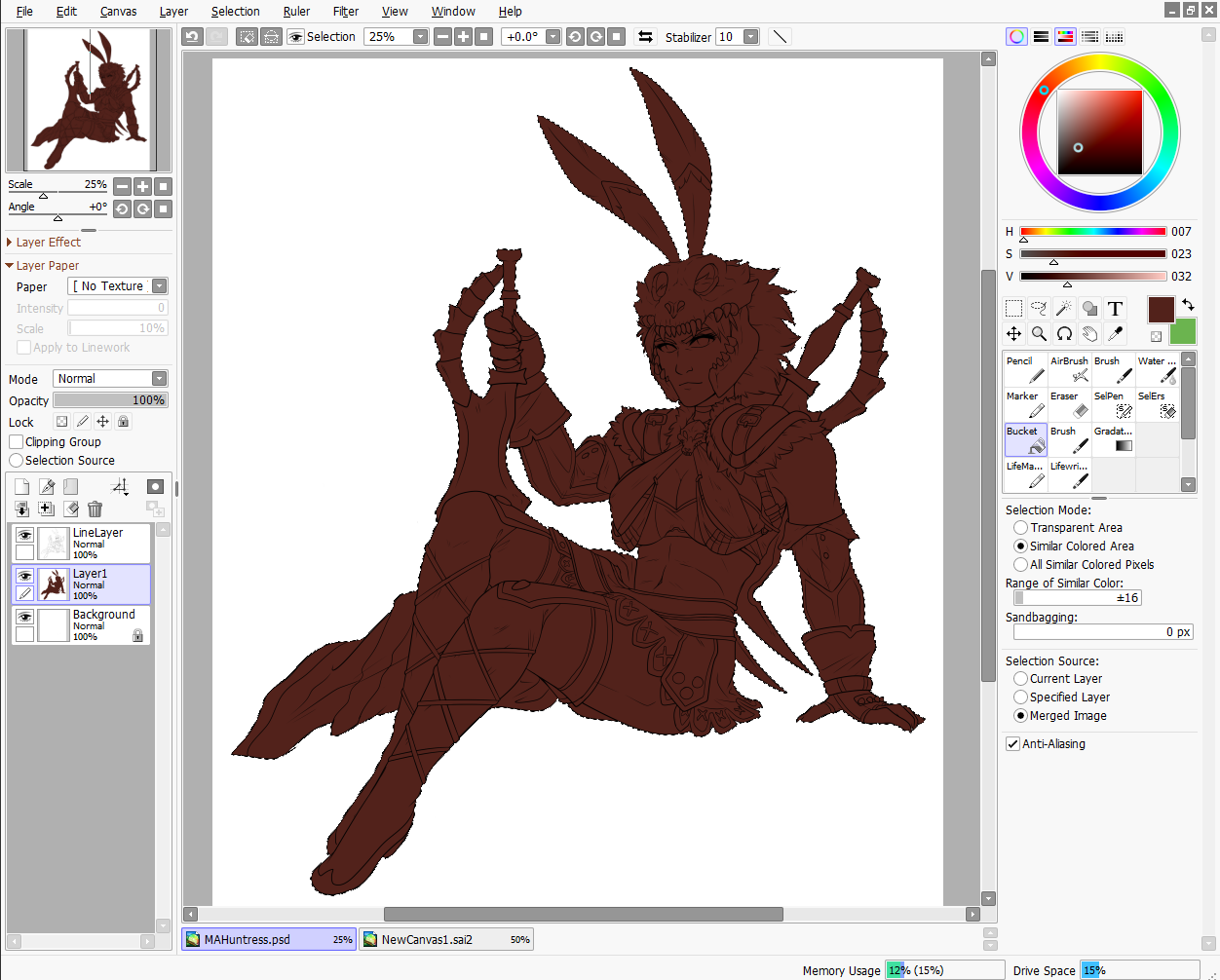
Stride 3: Flat Base of operations
Create a new layer beneath your line layer with the selection still active. This will be our colour layer. Remove the visibility of the line layer, and fill the remaining "Silhouette" with a night base colour. This makes those nasty corners wait a scrap cleaner, as sometimes if there is a lighter color your computer volition want to make them stand up out pixelated. Once again, this is merely for cleanliness below the line layer. Turn your line layer back on, every bit they volition at present act as barriers for the fill up bucket tool. Brand certain the entire silhouette is filled, and that no lines were accidentally selected! Yous want a come across a completely filled and flat colour if you plow the line layer off.

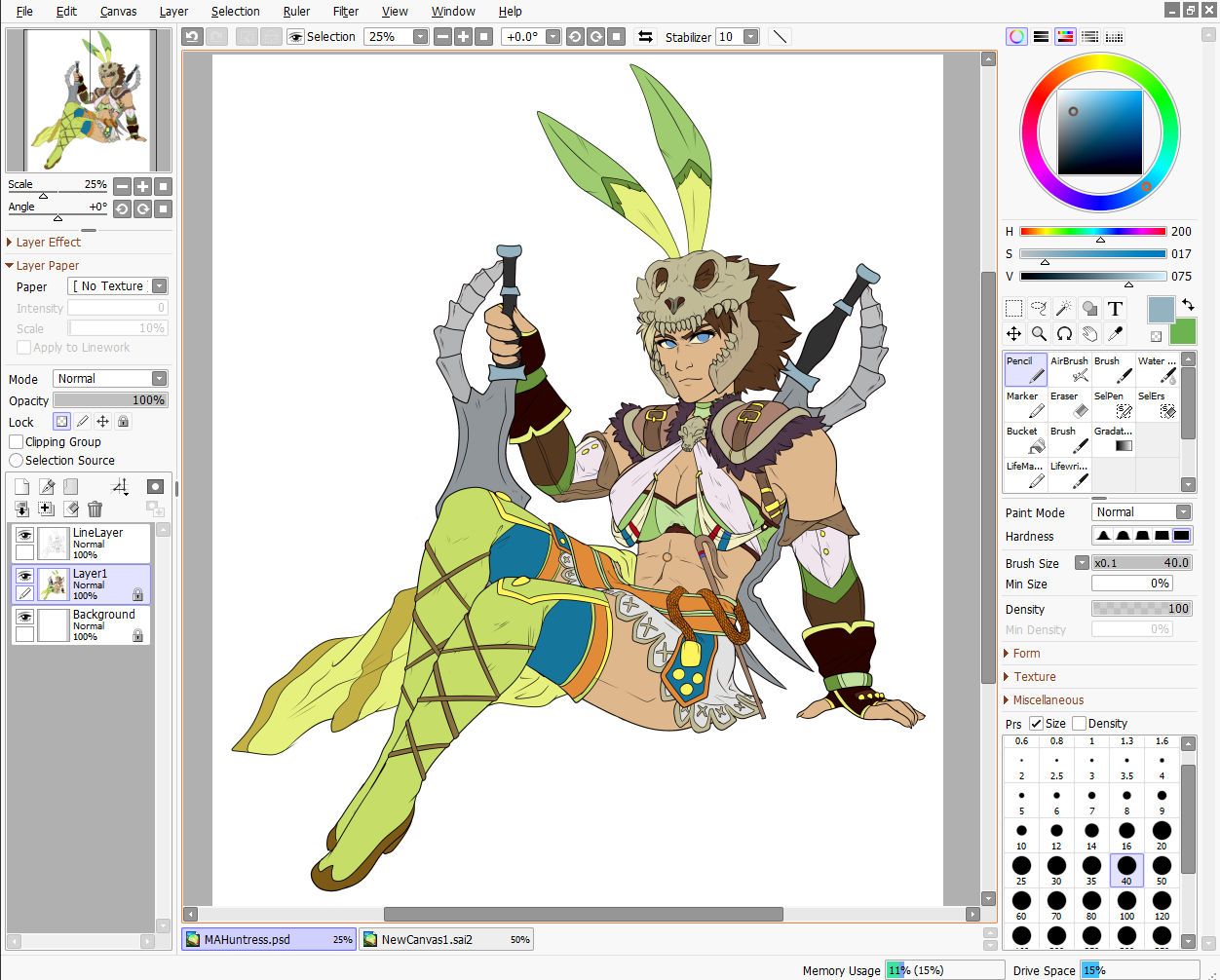
Pace iv: Flat Colors
At this signal yous tin can lock the transparency of your Color Layer, and become ham. Either with the pen or a fill bucket, effigy out how you want to color your character and add in the apartment colors. Observe I'chiliad on the aforementioned layer equally the Base that we made. This is so those lines still play nicely with one another. Make clean up where necessary.

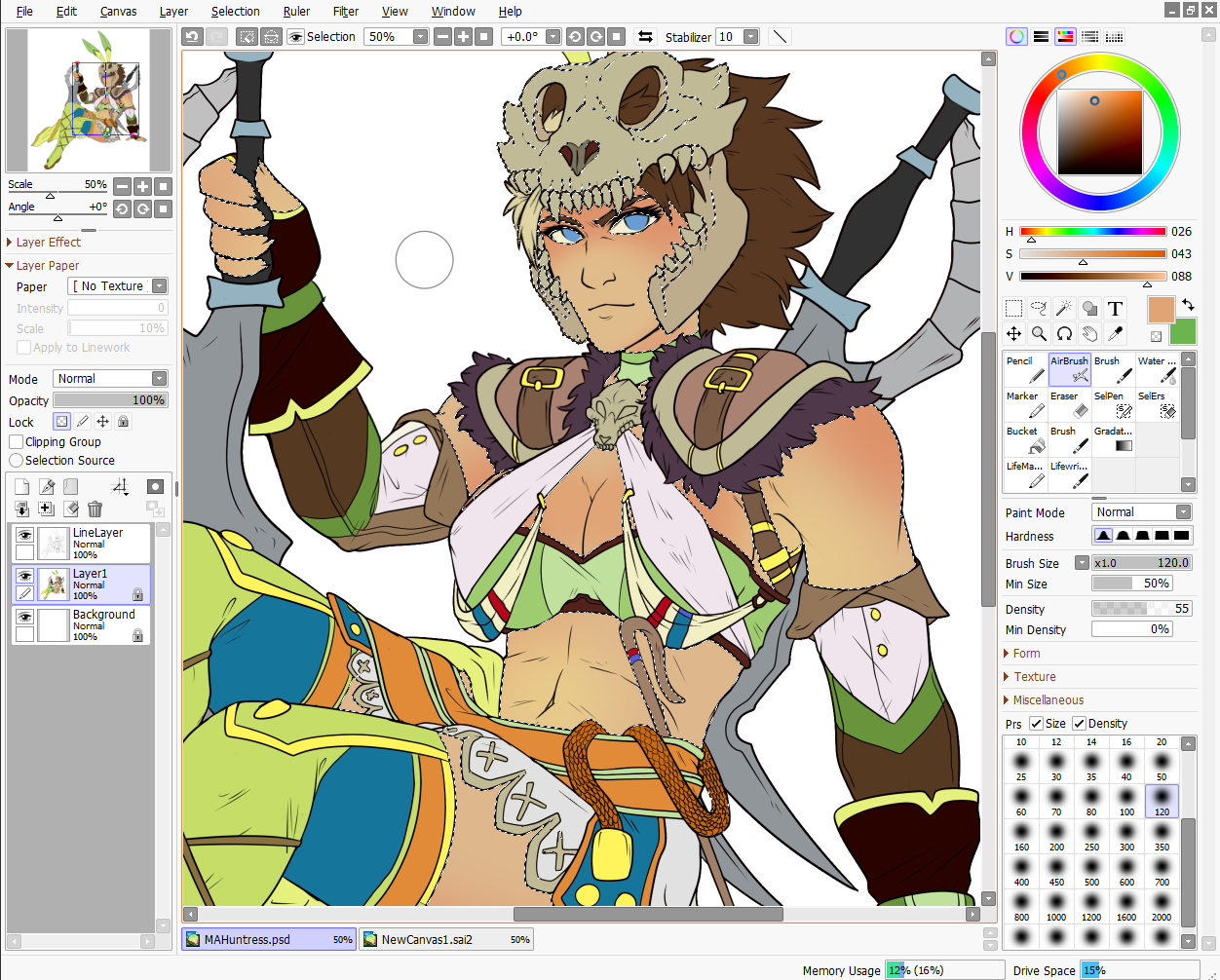
Step 5: Coordinating Colour Slope
Well, we don't really desire our character to exist likewise flat, practise nosotros? This is where the color bike becomes your best friend. Select similar colors with the Magic Wand (like I've washed her skin tone here) and using the color wheel, choose an analogous (that means "close by" in colour cycle terms) colour to add a flake of depth to the colour. For skin, I commonly become with a crimson or a bronze, sometimes purple. Use the airbrush for this. Then, deselect and select another color to gradient, until all the colors accept some degree of new color to them.

See? Now things look interesting! Nosotros added some blue to the greens, some purples to the reds, some dejection to the grays and so on and then forth.

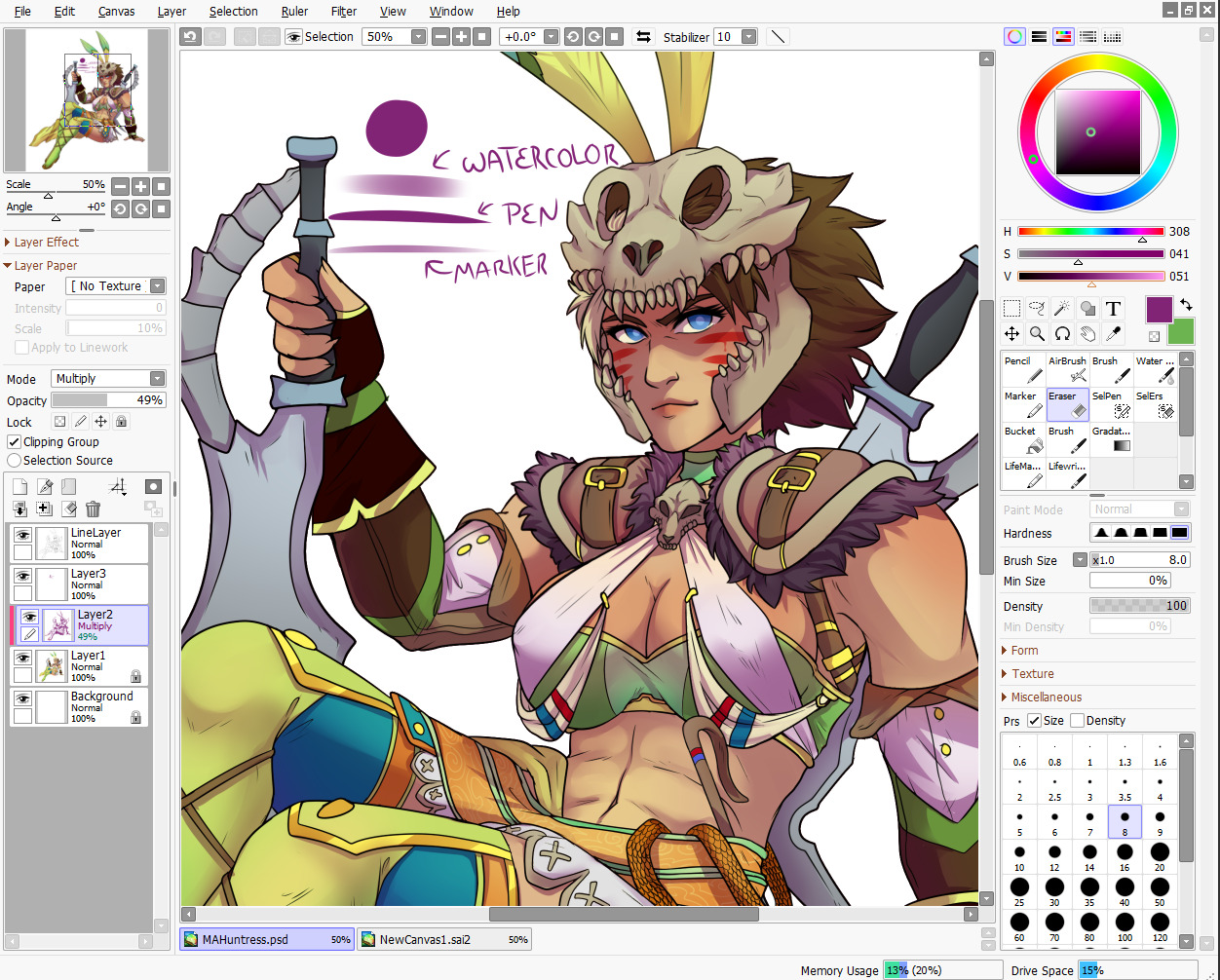
Stride 6: Shading
Okay, here's where things get interesting. Time to shade. Make a new layer between the Line Layer and Colour Layer, and make sure you lot make information technology a clipping group/clipping mask. This is so it won't go anywhere that you don't have colour. Ready it to multiply or linear burn down (whichever you think looks best) and bump the opacity down to about forty-50%. Choose a colour (or colour-value slope, if you lot have drastic value changes in your piece that make light and dark values not play well with the unmarried color you picked, and bandy between those) that you want the shadows to be; I like deep pinks and purples. AVOID Blackness. I starting time utilize the Pen tool to get down "hard" shadows - shadows cast by difficult materials, close shadows, and inorganic materials. Once I've got those down, I caput on over to the softer areas, such as the peel, hair and textile and alternating between the watercolor and marker tools to requite "softer" shadows. In that location's no real law to this, you just have to know where shadows fall and how they acquit and piece of work with those three tools to get the look you desire.

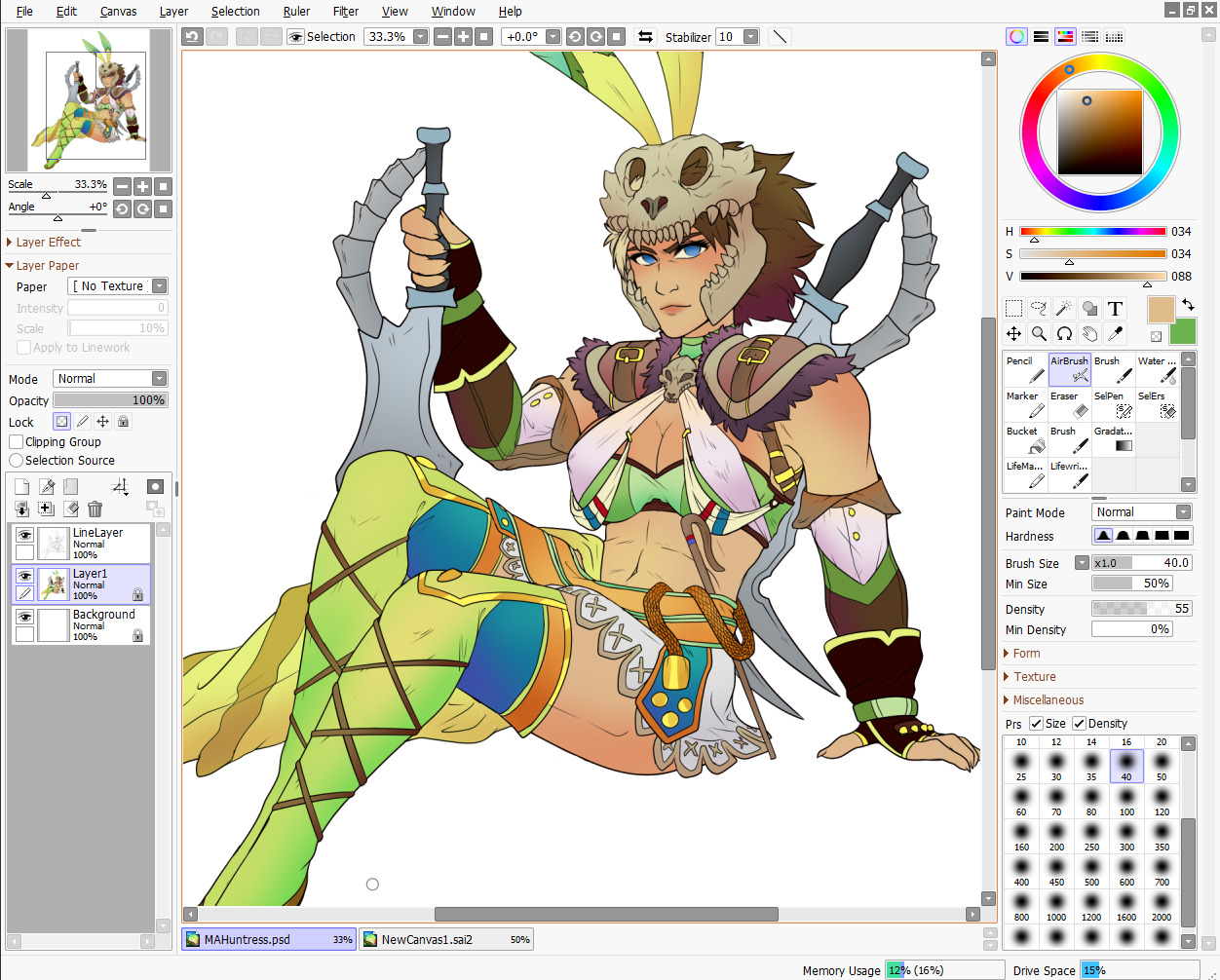
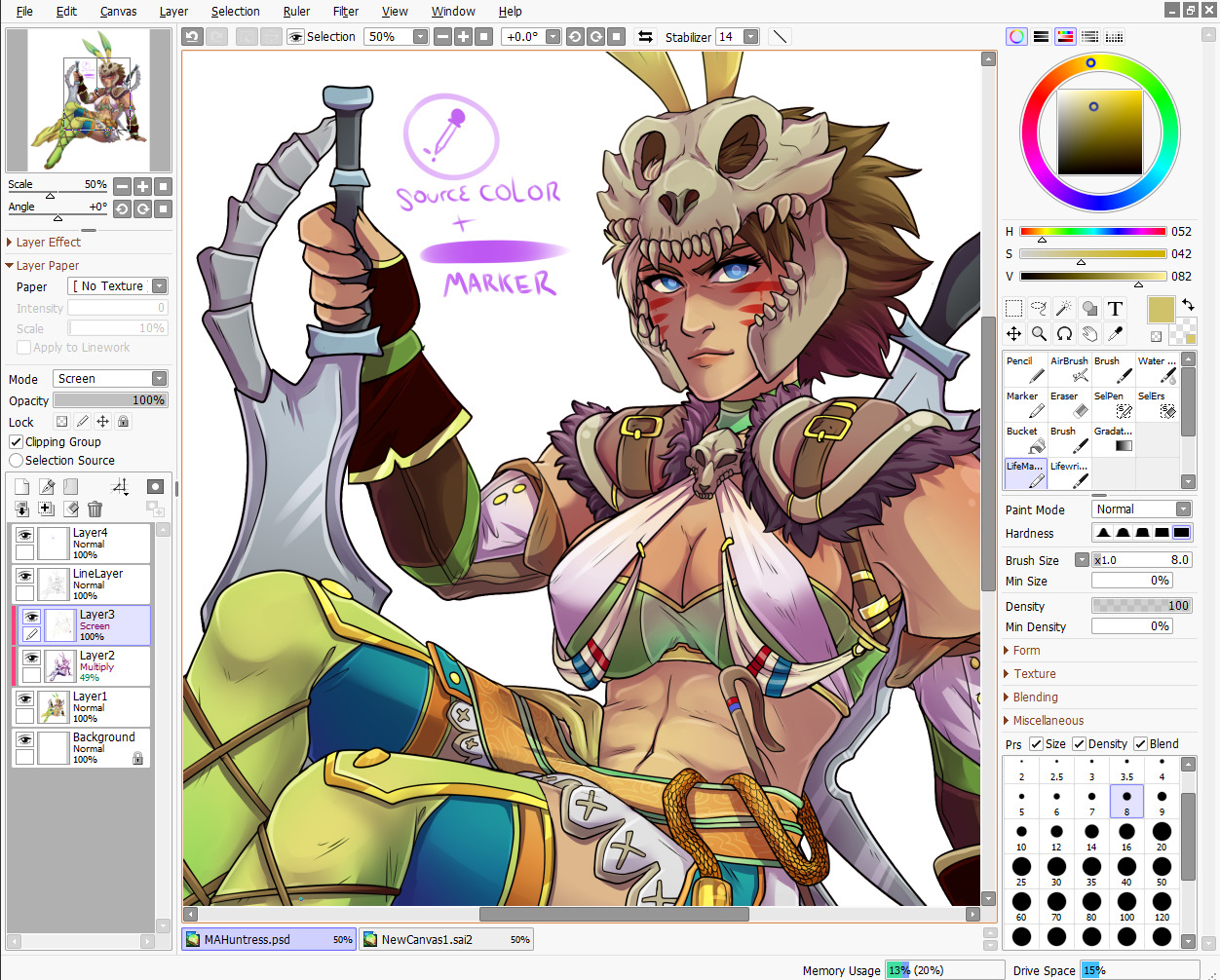
Step 7: "Highlights" - Rim Lighting
Okay, these aren't really "highlights" in the correct sense, but adding sort of "rim lighting" effectually forms actually helps make a movie pop. To practice this, brand another layer above the shading layer, set it to "screen" and keep the opacity at 100%. Then, go really familiar with your CRTL key because you're going to exist color sourcing a lot. To add a rim light to a grade, select the base color of that form, and utilise the mark to trace forth the edges. For example, I picked up the nude from the skin, the silvery from the dagger, the gilded and maroon from the pilus and the tawny brown from the skull to apply on those specific objects. Any place you desire clean works well, simply the edges of forms works all-time for this technique. Additionally, if you'd like, yous can create another layer higher up the Screen Layer and fix it to Linear Dogde, and do my "glowing eyes" technique on anything yous want to stand out, such as the metal of the belt, gold objects and of course, eyes.

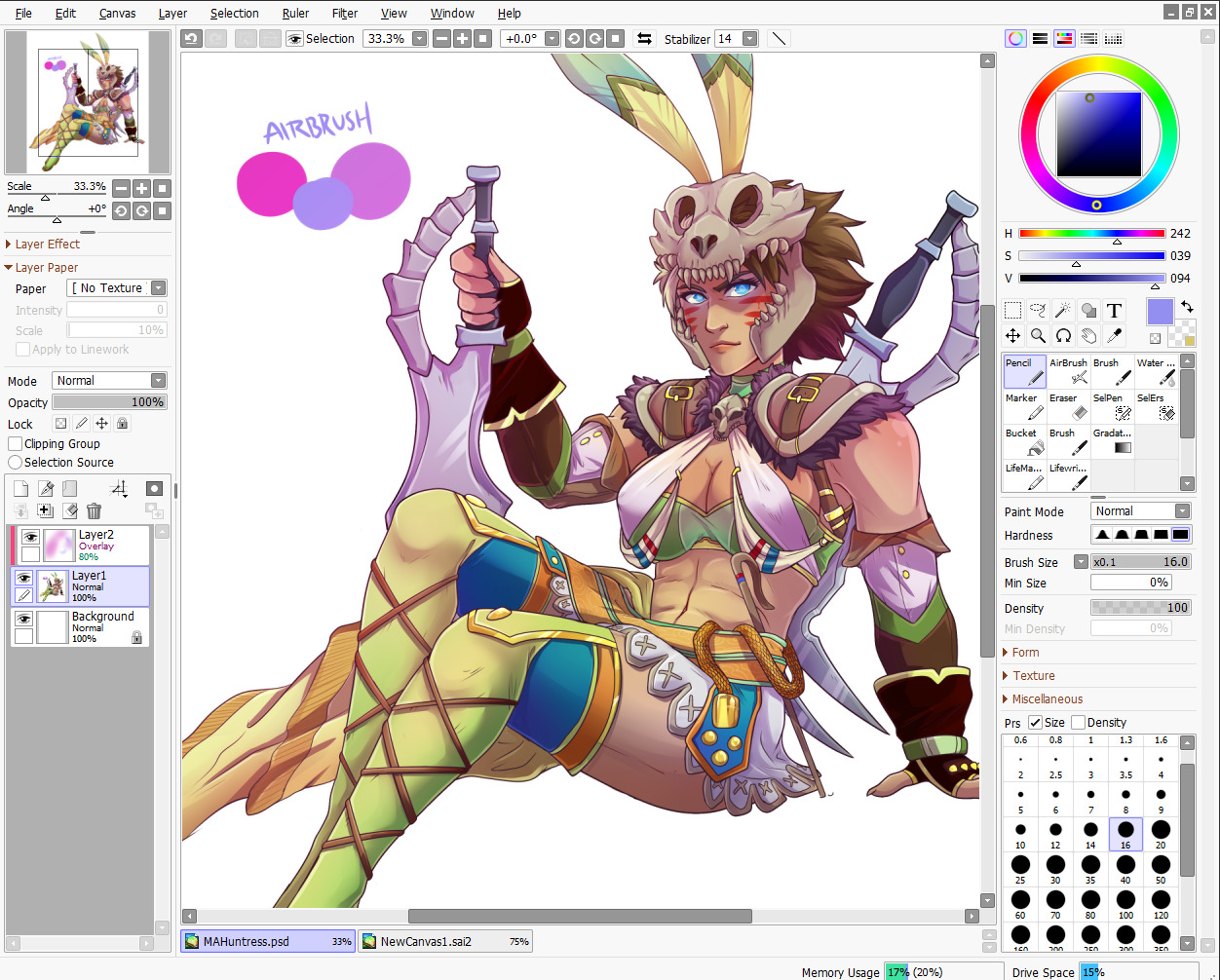
Step 8: The Overlay
Almost done! While your photo can now stand up alone as "finished", at that place's one more thing that I savor doing, and that's adding a unproblematic color overlay to bring the whole picture together. This is done by flattening all the layers you take and so far (you'll want to "Merge Down" in order from bottom to acme or "Flatten" to avoid the layers going crazy on each other) into one layer. Then, make a layer on tiptop of that one, set it to a clipping mask, and gear up it to "overlay". With the Airbrush, choose some colors (I adopt soft pinks, blues and violets) and become along the "edges" of your character with a BIIIIIG castor. This kind of resembles soft ambient lighting or shadows. I just recall information technology makes the photo look nicer.

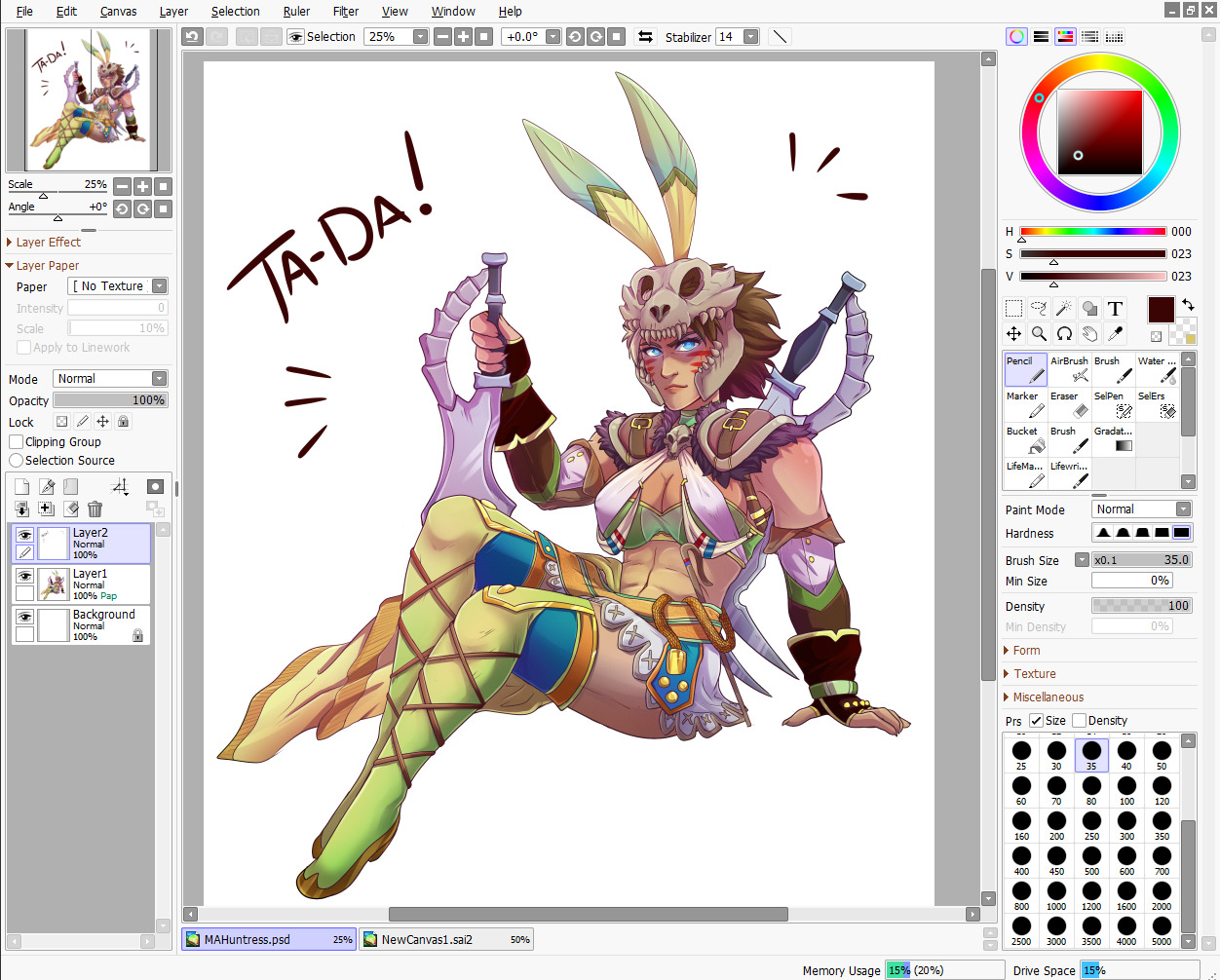
TA-DA! And Now we're done!

And there we get! I hope that helped, and I also apologize cause this ask saturday in my box for awhile and I never got around to it until at present. :P
I'd be happy to answer any questions y'all have, merely this is the simple nuts! Remember to do exercise Do!
-Gael


I did an middle drawing tutorial!! Tools are pigment tool SAI and wacom intuos fine art
Source: https://drawing-suggestions.tumblr.com/
0 Response to "Cool Tumblr Things to Draw"
إرسال تعليق